
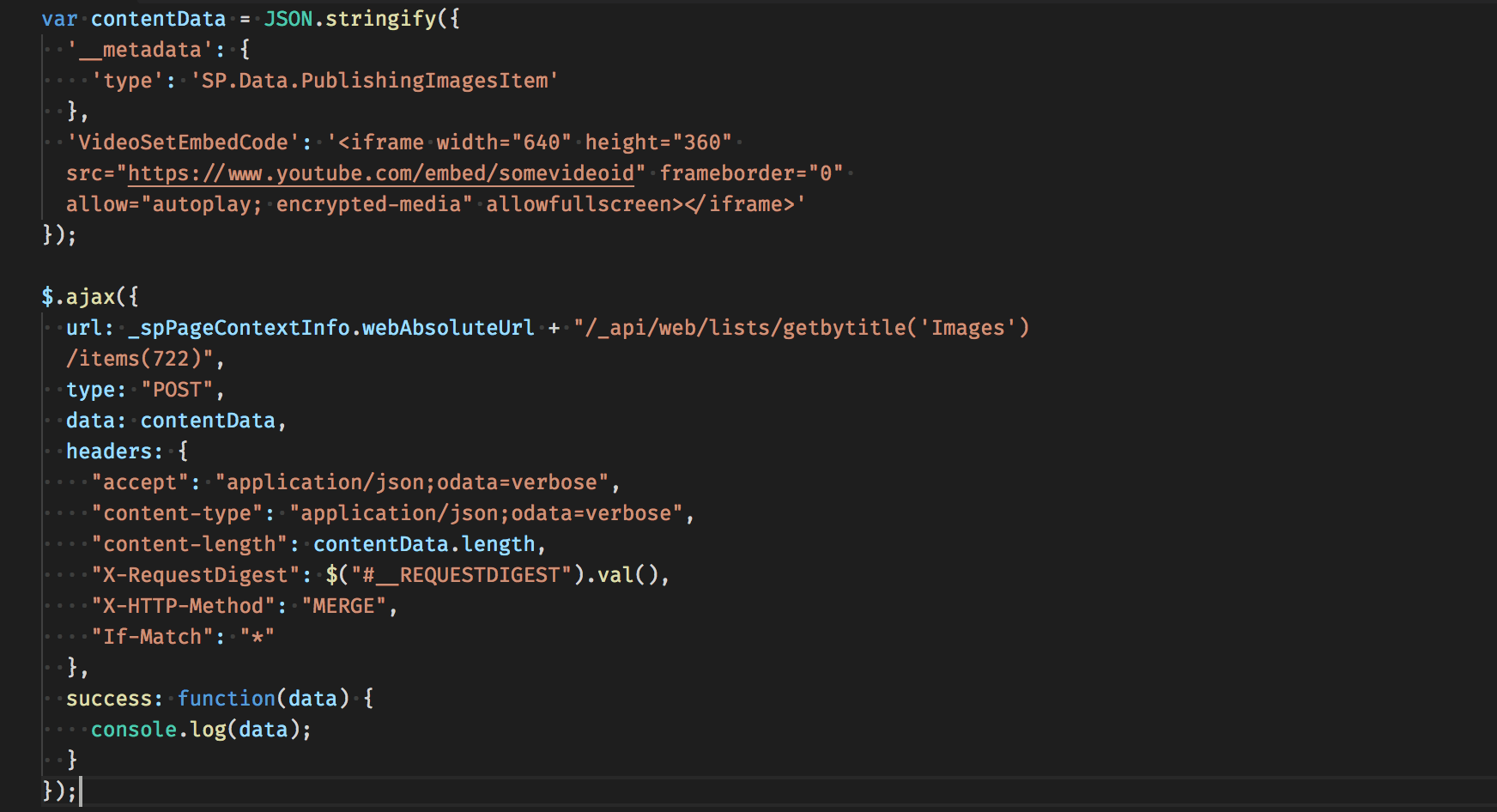
Editing the Embed Code for a SharePoint 2013 Video Content Type
The other day I needed to change the embed code for a video in a publishing site’s “Images” library that was using the video content type in SharePoint 2013. This content type–based on the document set I believe–allows you to either upload a video file, provide a URL to a video file, or paste in…